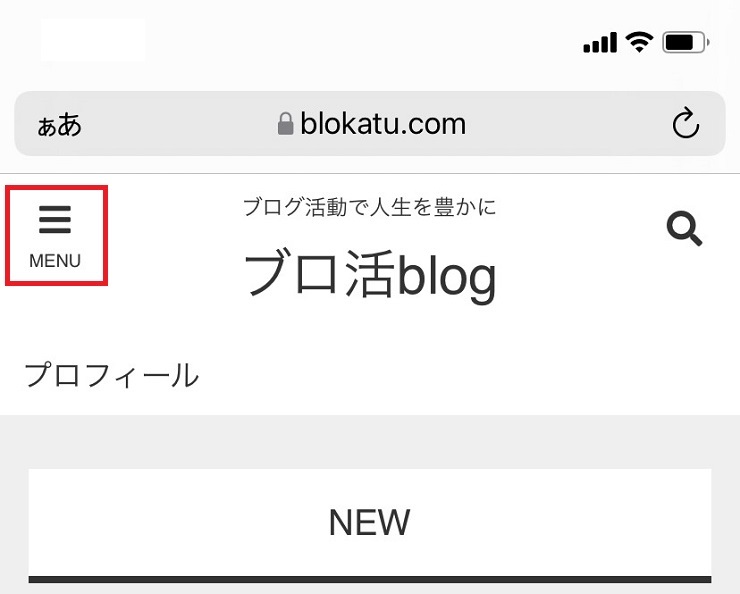
スマートフォンでブログを見た時に、左上に表示されている三本線「 ≡ 」のMENU(メニュー)の作り方を説明します。下記画像の赤枠の部分です。

設定していないデフォルトのままだと、メニューをクリックしても、何も表示されないんですよね。
ちなみに、この三本線「 ≡ 」は、ハンバーガーメニューと呼ばれています。
THE SONICの操作画面では「(モバイル)ハンバーガーメニュー」となっています。
それでは早速。
(モバイル)ハンバーガーメニューの作り方
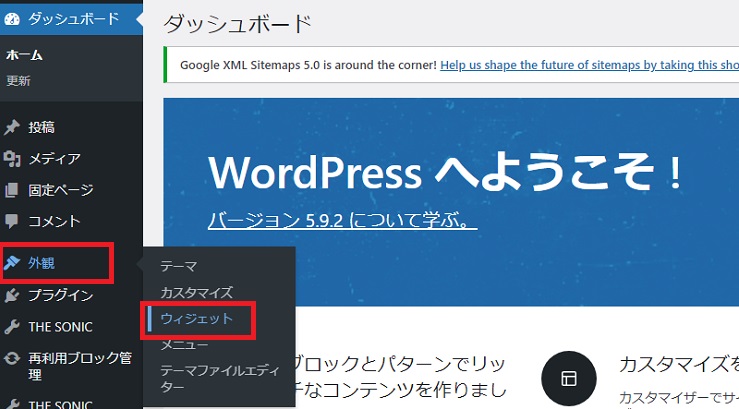
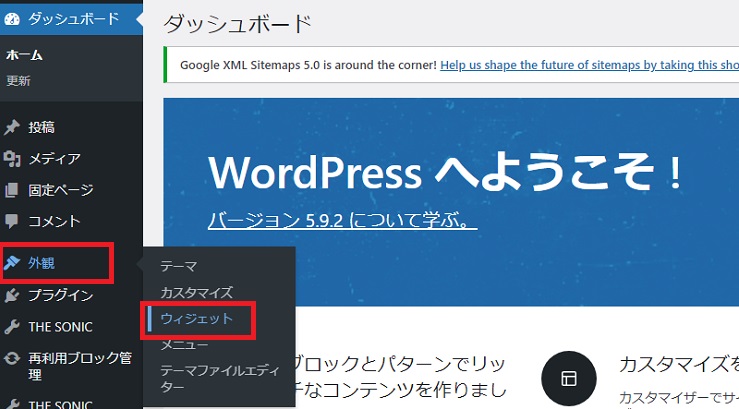
ウィジェットの一覧ページに移動
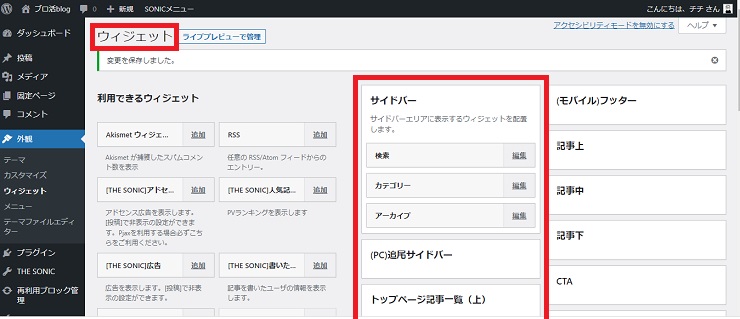
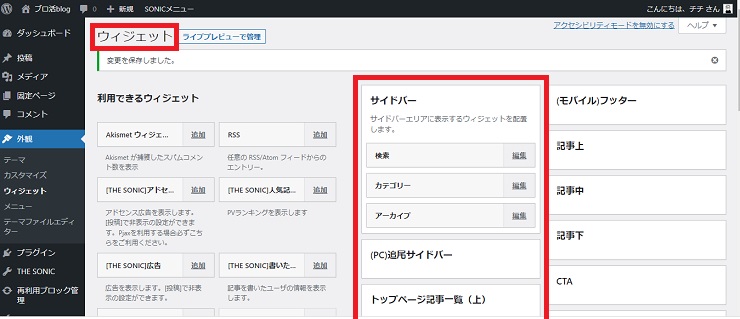
WordPressの管理画面にログインして左の外観>ウィジェットをクリック。


(モバイル)ハンバーガーメニューに表示させたい項目を選択
ウィジェットのページに移動。
画面をスクロールすると画面中央の最下段に(モバイル)ハンバーガーメニューの項目があります。




ウィジェットの詳細ページに移動
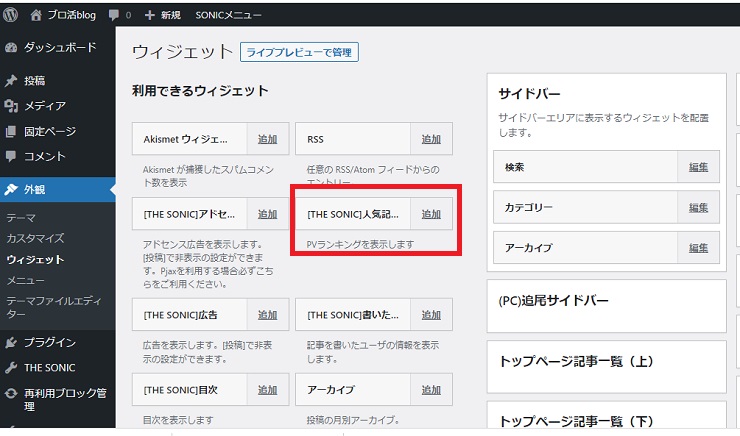
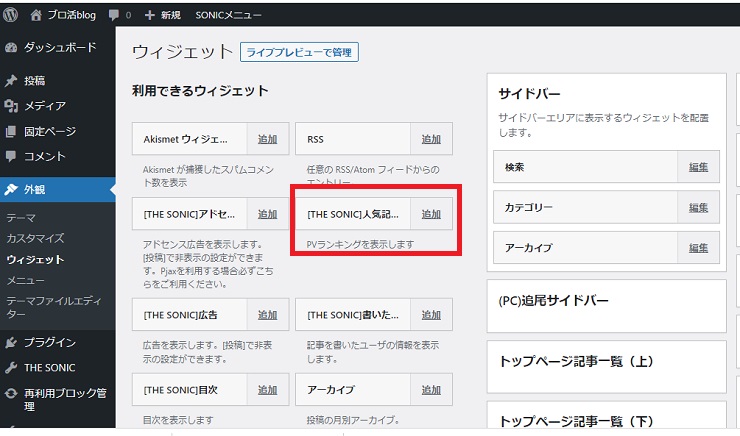
(モバイル)ハンバーガーメニューに表示させたいウィジェットを左の一覧から選択します。
目的のウィジェットの右端の追加ボタンをクリックします。
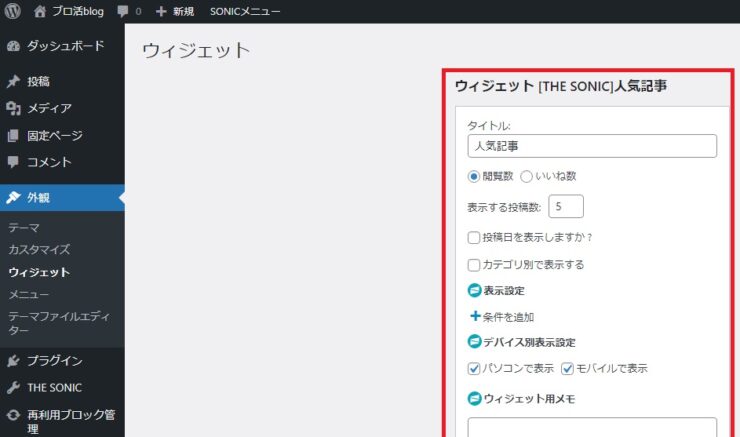
例として「人気記事」を表示させたいと思います。


[THE SONIC人気記事]の追加ボタンをクリックして記事詳細に移動します。
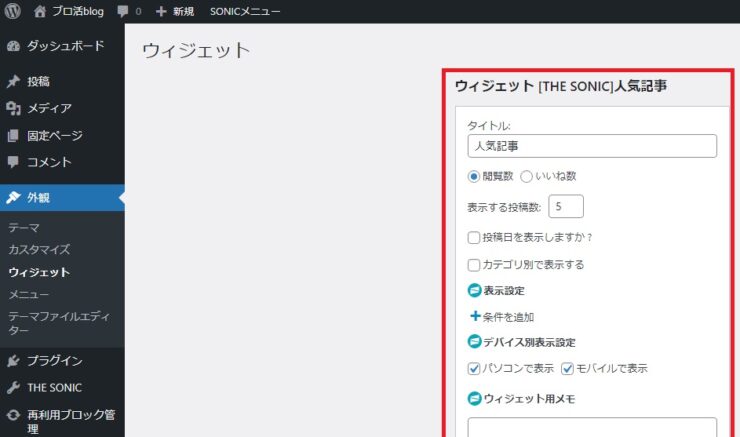
表示させたいタイトルを入力し、各項目を設定していきましょう。


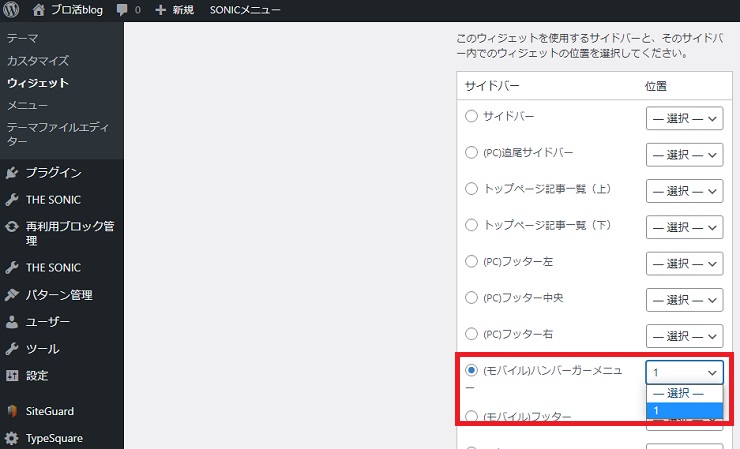
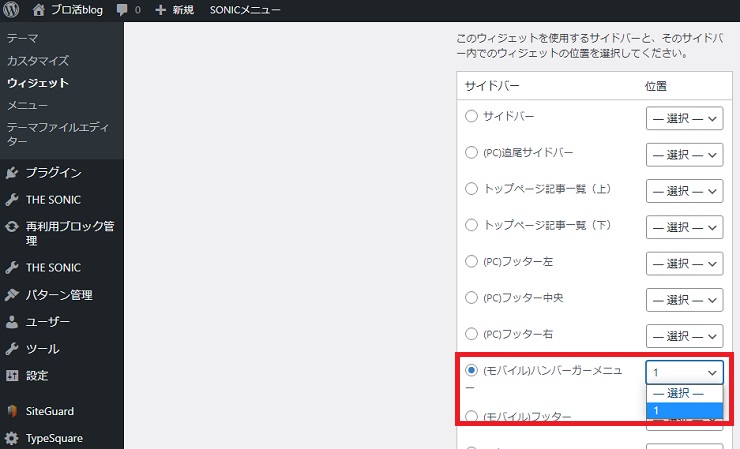
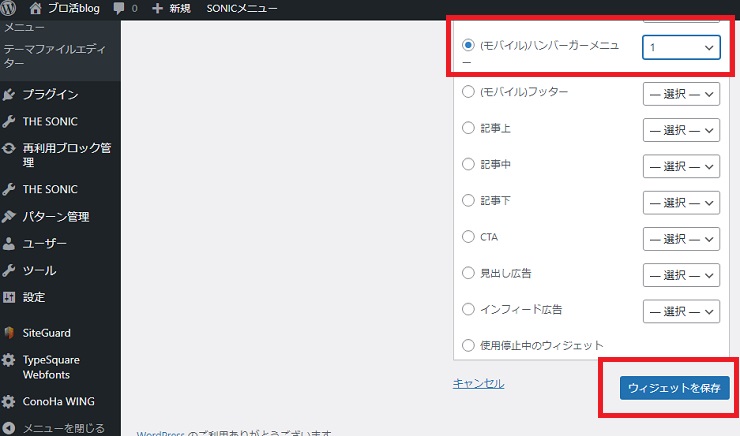
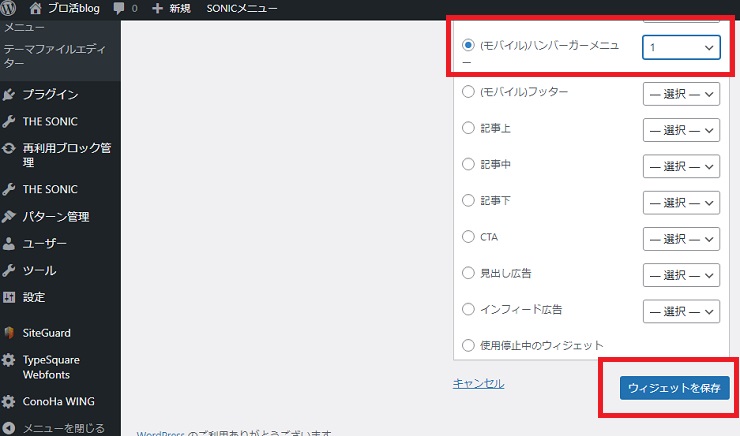
下にスクロールしていき、表示させたい「(モバイル)ハンバーガーメニュー」にチェックを入れ、表示させたい順位をプルダウンから選びます。


そして、最後に「ウィジェットを保存」ボタンをクリック。


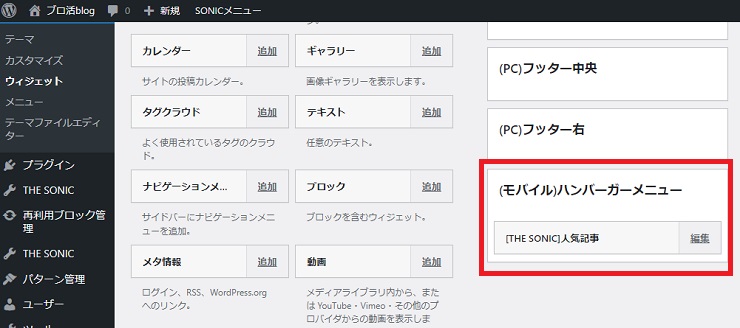
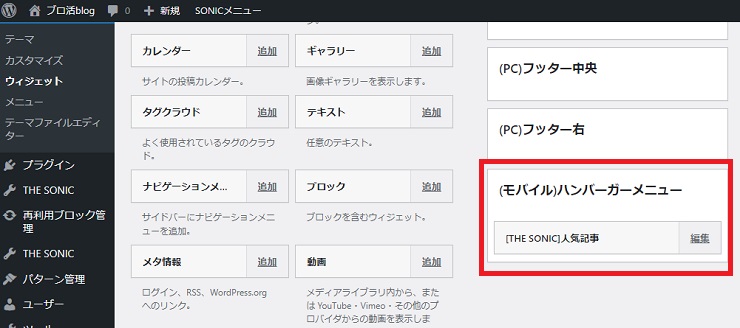
そうすると、(モバイル)ハンバーガーメニューの欄に人気記事が挿入されました。


これで完了です。
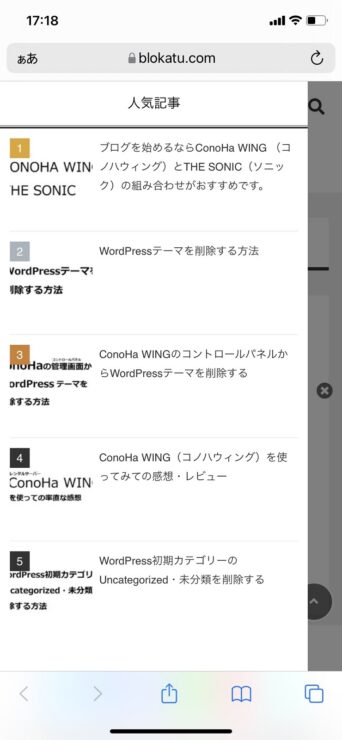
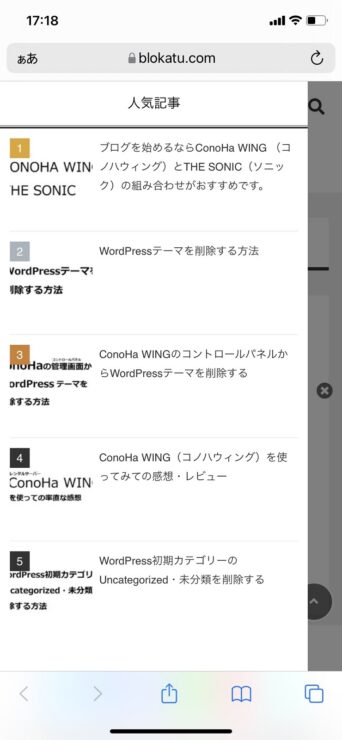
スマートフォンでハンバーガーメニューをクリックして確認してみます。


下の画像のように人気記事が表示されました。


まとめ
WordPressテーマのTHE SONICで作っているブログを、スマートフォンで見た時に、左上に表示される「≡」ハンバーガメニューの作り方を紹介しました。
初期設定では何も表示されない仕様になっています。この部分どこで設定したらいいかが、いまいちわかりずらい...。
この方法でPC、スマホのヘッダーやフッターなどその他の場所に表示させることもできます。
色々と試して訪問してくれたユーザーが使いやすいメニューの作成をしてみましょう。
ちなみにテキストで ≡ を表示させるには「ごうどう」と打って変換すると出てきますよ。